快速开始
1、安装 无界云剪
md
# 使用 npm
npm i videoEditorSDK
# 使用 yarn
yarn add videoEditorSDK
# 使用 pnpm
pnpm add videoEditorSDK2、在项目中使用
支持在 Vue,React,Vanillajs 项目中使用
js
// 引入视频编辑器的SDK
import VideoEditorSDK from "videoEditorSDK";
// 创建编辑器的实例
const vsdk = new VideoEditorSDK({
registerId: "test123", // 必填,注册ID,需要去官网进行申请
movieData: "工程数据", // 选填二选一,工程数据,工程数据和作品ID必须传入一个,会优先读取工程数据,如果没有传入工程数据,会通过appid去api server 去获取工程数据
appid: "作品ID", // 选填二选一,作品id
target: document.body, // 选填,容器,默认是document.body
server: "api server配置", // 选填,如果没有传入会调用video.h5ds.com的API服务,api接口配置,具体参考APIServer
});
// 初始化
await vsdk.init();
/**
* 假设工程数据是movieData,修改数据->更新视图
*/
// 1、获取工程数据中第一个元素
const [element] = movieData.elements;
// 2、修改第一个元素的坐标为[100, 200]
element.style.x = 100;
element.style.y = 200;
// 3、更新视图
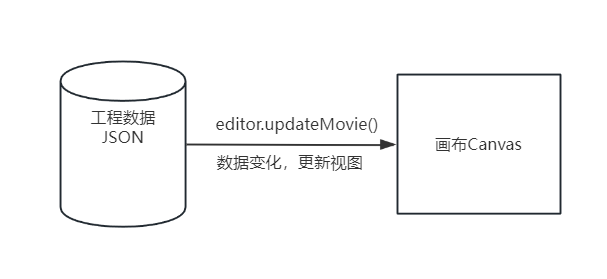
vsdk.editor.updateMovie();数据驱动视图示意图: