插件说明
视频插件是指:图片、视频、文本、音频、贴纸、滤镜、特效、字幕等元素,除此之外我们可以自定义插件来满足各种复杂的业务需求。
比如图表插件可以在视频中插入图表,二维码插件可以在视频中插入二维码,插件是基于 canvas 绘制的,可以理解为凡是 canvas 元素都可以做成插件加入到视频中。
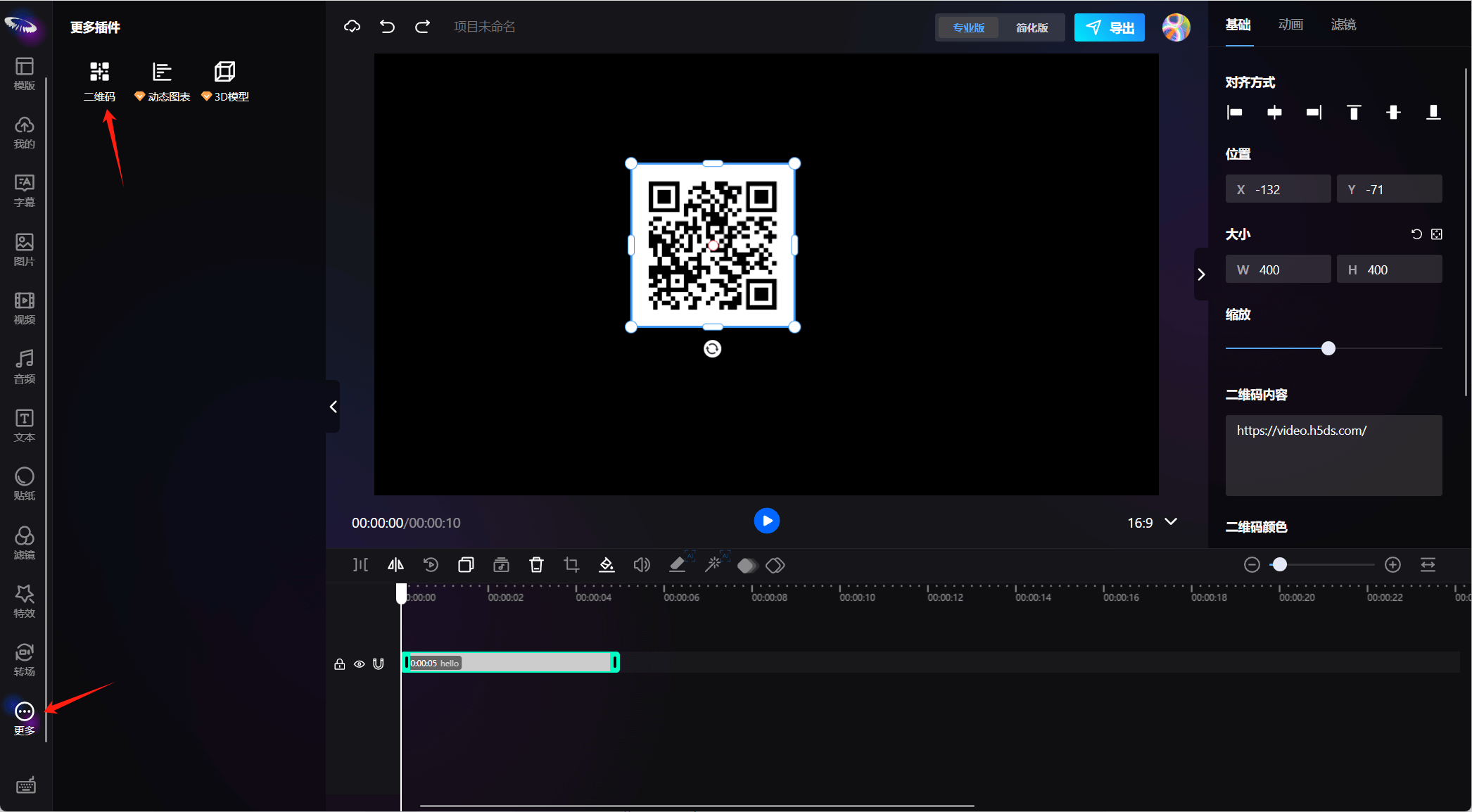
插件入口在更多菜单中,可以点击插件把插件加入到画布中

插件的使用
插件的开发目前采用 React 组件的方式进行开发,所以可以看到插件的预览区组件和编辑区组件都是 React.FC 类型,ElementData 数据类是一个class继承至BaseElement。
ts
import { VideoCoreSDK } from "@sdk/videoEditorSDK.react.es.min.js";
// 插件的参数说明,假设二维码插件为 qrcodePlugin
interface PluginParams {
type: string; // 元素类型,也是唯一标识,比如:image,video,audio,effect...
name: string; // 元素的名称,比如:图片,视频,音频...
version: string; // 版本号
ElementData: new (n: any) => BaseElement; // 创建元素的数据类
Element: React.FC; // 预览区组件
Options?: React.FC; // 编辑器对应的 编辑区组件
}
const qrcodePlugin:PluginParams = {
type: 'qrcode',
name: '二维码',
version: '1.0.0',
Element: ...,
ElementData: ...,
Options: ...,
}
// 创建渲染内核实例
const vc = new VideoCoreSDK({
data: MovieData, // 必填,工程数据
env: "preview", // 必填,渲染模式:editor(编辑模式,可拖动编辑); preview(预览模式,只能预览,内存消耗更小)
registerId: "", // 必填,注册ID,和域名进行绑定的
workerPath: "assets", // 选填,decode.worker.js的引用目录,默认是assets
scale: 1, // 选填,画布缩放比例,默认是1
currentTime: 0, // 选填,默认开始时间是0
plugins: [qrcodePlugin], // 选填,扩展插件 PluginParams[]
});
// 初始化内核
const core = await vc.init();
/**
* 假设工程数据是movieData,构建插件数据->添加数据->更新视图
*/
// 1、构建二维码插件元素数据
const elementData = new qrcodePluginConfig.ElementData({
text: "https://video.h5ds.com",
colorDark: '#ffffff', // 背景色
colorLight: '#000000', // 块区域的颜色
correctLevel: "H",
size: 200,
});
// 位置居中
elementData.style.x = movieData.width/2;
elementData.style.y = movieData.height/2;
// 2、添加插件元素到数据中
movieData.elements.push(elementData);
// 3、更新视图
core.update();插件开发
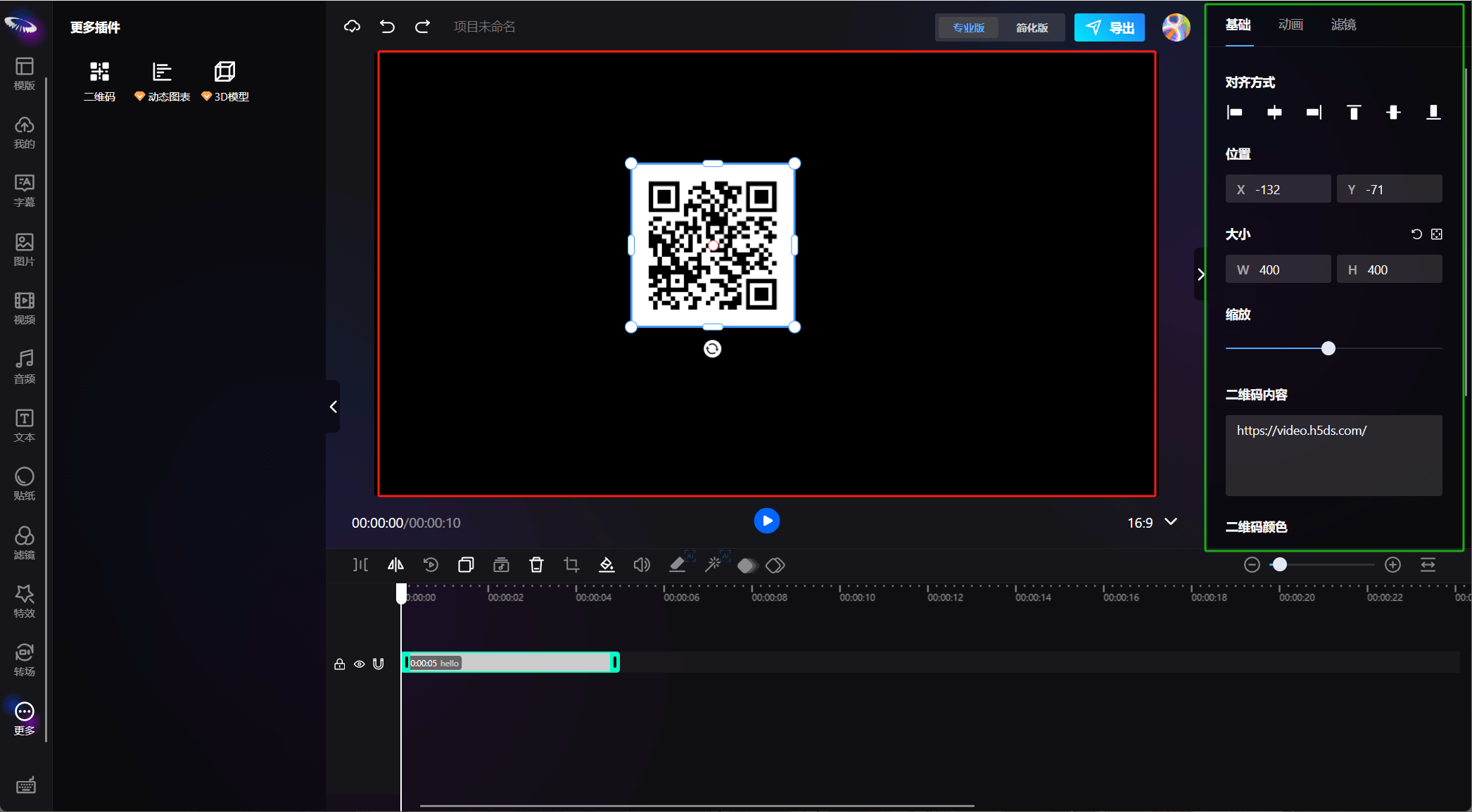
在开发插件之前,需要了解一些概念:预览区,编辑区;下图红色区域是预览区,绿色区域是编辑区

另外我们需要掌握 Canvas、React、Typescript,因为我们的插件主要是基于 React hooks 进行的开发。
视频插件,我们需要开发的模块有以下:
预览区组件(画布展示区域,主要是基于 Canvas 进行开发,内置 pixijs 框架,可以直接使用 pixijs 进行开发)- React 组件
元素数据类(继承 BaseElement,主要用于构建工程数据)- class 类
编辑区组件(元素参数设置区域的组件,在界面上的右上侧,主要用途是修改元素数据然后更新视图)- React 组件,满足以上技术要求,接下来就让我们来开发一个简单的插件吧!
插件工具库
我们内置了一些插件常用的组件和工具库,可以在@sdk/videoEditorSDK.react.es.min.js中找到,该包对外暴露了两个变量,options 和 plugin,具体使用说明如下:
ts
import { plugin, options } from "@sdk/videoEditorSDK.react.es.min.js";
// 预览区的组件
const {
useSyncPixiElement, // 数据和pixi元素进行绑定,syncPixiStyle是一个同步元素数据和Pixi元素样式的方法,syncPixiStyle({ ...element.style }, pixiElem);
Animate, // 动画模块
ControlElment, // 控制器模块
useElementFilter, // 元素滤镜的use
useMask, // 元素遮罩的use
utils, // 非业务插件
helper, // 业务插件
} = plugin;
// 编辑区的组件
const {
Background, // 背景设置
FontScale, // 文字缩放设置
Lottie, // lottie参数设置
BlendMode, // 叠加模式设置
Align, // 文字对齐方式设置
GroupAlign, // 分组对齐设置
Opacity, // 透明度设置
TextContent, // 文字内容设置
TextStyle, // 文字样式设置
Animation, // 元素动画设置
Audio, // 音频相关设置
Filter, // 滤镜设置
Position, // 位置信息设置
Rotation, // 旋转角度设置
Size, // 大小尺寸设置
Speed, // 速度设置
Transition, // 转场参数设置
Item, // 布局模块
Mask, // 遮罩设置
Colour, // 颜色设置
Strength, // 强度设置
GreenScreen, // 绿幕设置
TemplateMode, // 模版参数设置
} = options;